Small Team Widget
This widget does not require using the Team members post type. You can add team members directly inside the widget.
1 Adding team members
- Add+ creates a new, empty element.
- Add image: Upload the team member's image here.
- Name: The name of the team member goes here.
- Text below name: You can use this field to display for example the medical title, or leave it empty.
- Text above name: You can display for example the job position or department.
- Short description: This can be a short bio, or a personal motto.
- Link to a page: You can link the team member to a specific page.
- Add social icons: Click Add+ to add an icon with a link.
- Custom HTML Class: Allows you to custom style this element with CSS.
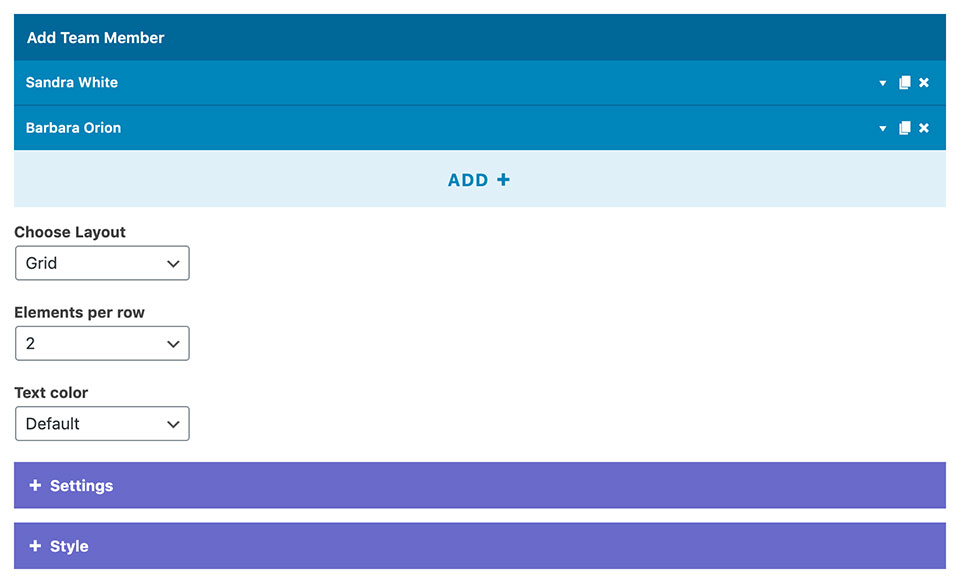
2 Widget Settings
- Choose Layout: You can display your team in a grid or a carousel.
- Elements per row: Set how many elements are in a row on desktop.
- Text Color: You can choose between light and dark text color.
Carousel Settings
- If you picked the carousel layout, you can enable autoplay, adjust its transition delay, and choose between different navigation styles.
- Unchecking the display carousel navigation on mobile devices will hide the navigation on mobile.
3 Styling Options
- Image Shape: You can choose between different image shapes: circle, square, portrait, 3:2 ratio, 750px width, and Original image ratio.* Selecting none will hide the images.
- Accent color: You can choose from predefined theme colors.
- Background color and its opacity: Adds background to the elements.
- Image overlay and image overlay on hover options allow you to add color overlays to the featured images.
- Scale image on hover: You can choose between zoom in, zoom out, or none.
- Add border: Adds a thin border around each element.
*Images should be at least 750x750px in size to be cropped properly.
Example A
Example B

General Dentist
Dr. Barbara Orion

Cosmetic Dentist
Dr. Sandra White

Dental Assistant
Sophia Young

Dental Assistant
Olivia Clarke
Can't find what you're looking for?
Submit a ticket and our friendly support team will help you! We strive to offer fast and quality support and reply to your tickets within a few hours.
Help with installation
Bug reports
Feature Requests
Dentalia Theme Documentation 2024 © OrionThemes